Markdown syntax file. Your Download will start in 5 seconds. This tutorial covers Markdown cheatsheet with examples for basic and extended syntax.This includes github,jupyter,R.
- Md Markdown Syntax Cheat
- Markdown Syntax Cheat Sheet
- Md Markdown Syntax Examples
- Md Markdown Syntax In C
Md Markdown Syntax Cheat
BrowseA powerful online table generator and editor that converts between csv, html and markdown. Easy to convert html tables to sql, json, xml, excel, latex tables and text, making the table easier to use. See full list on docs.microsoft.com.
Top 100 Sublime Text plugin! Markdown syntax highlighter for Sublime Text, with extended support for GFM fenced code blocks, with language-specific syntax highlighting. YAML Front Matter. Works with ST2/ST3. Goes great with Assemble.
Installs
- Total266K
- Win114K
- Mac103K
- Linux49K
| Apr 23 | Apr 22 | Apr 21 | Apr 20 | Apr 19 | Apr 18 | Apr 17 | Apr 16 | Apr 15 | Apr 14 | Apr 13 | Apr 12 | Apr 11 | Apr 10 | Apr 9 | Apr 8 | Apr 7 | Apr 6 | Apr 5 | Apr 4 | Apr 3 | Apr 2 | Apr 1 | Mar 31 | Mar 30 | Mar 29 | Mar 28 | Mar 27 | Mar 26 | Mar 25 | Mar 24 | Mar 23 | Mar 22 | Mar 21 | Mar 20 | Mar 19 | Mar 18 | Mar 17 | Mar 16 | Mar 15 | Mar 14 | Mar 13 | Mar 12 | Mar 11 | Mar 10 | Mar 9 | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Windows | 28 | 32 | 40 | 31 | 34 | 12 | 13 | 39 | 39 | 33 | 34 | 28 | 13 | 18 | 33 | 52 | 40 | 42 | 27 | 15 | 12 | 37 | 28 | 40 | 30 | 42 | 17 | 25 | 36 | 36 | 44 | 40 | 34 | 20 | 23 | 33 | 41 | 36 | 39 | 32 | 25 | 15 | 26 | 33 | 39 | 28 |
| Mac | 25 | 28 | 33 | 28 | 35 | 8 | 9 | 20 | 25 | 28 | 35 | 23 | 15 | 22 | 27 | 28 | 34 | 37 | 16 | 6 | 11 | 26 | 19 | 20 | 30 | 24 | 17 | 16 | 19 | 31 | 33 | 48 | 27 | 15 | 15 | 25 | 25 | 31 | 29 | 21 | 17 | 12 | 24 | 17 | 35 | 31 |
| Linux | 18 | 8 | 17 | 7 | 19 | 11 | 8 | 21 | 13 | 20 | 11 | 13 | 13 | 5 | 15 | 23 | 10 | 11 | 4 | 8 | 5 | 8 | 5 | 11 | 10 | 14 | 11 | 11 | 7 | 13 | 17 | 12 | 15 | 9 | 6 | 17 | 21 | 13 | 23 | 13 | 14 | 13 | 12 | 13 | 17 | 16 |
Readme
- Source
- raw.githubusercontent.com
Extends Soda's Monokai and the default markdown styles with additional syntax highlighting forYAML Front Matter, GitHub Flavored Markdown(GFM) and language-specific syntax highlighting inside GFM “fenced” code blocks
Although substantial changes have been made, thank you @aziz and other contributors to Knockdown, for the code for the fenced code blocks.
Get Monokai Extended for better highlighting.
Jump to Examples ↓
Getting Started
1. Installation
Package Control
If you already have Package Control installed in Sublime Text:
- Select “Install Package” from the Command Palette: Ctrl+Shift+P on Windows and Linux or ⇧⌘P on OS X)
- Search for “Markdown Extended” and click enter.
Manual Installation
Go to Preferences -> Browse Packages, and then either download and unzip this plugin into that directory, or:
2. Activate this Language
After installing this package, open a markdown file and switch the language to Markdown Extended, using oneof the following methods:
- Select from the list of supported languages in your status bar at the bottom right corner of your editor
ctrl + shift + pand search for “Markdown Extended”
3. Make “Markdown Extended” the default
To make Markdown Extended the default highlighting for the current extension:
- Open a file with the extension you want to set a default for (i.e.
.md) - Navigate through the following menus in Sublime Text:
View -> Syntax -> Open all with current extension as... -> Markdown Extended
Features:
- Support for YAML Front Matter
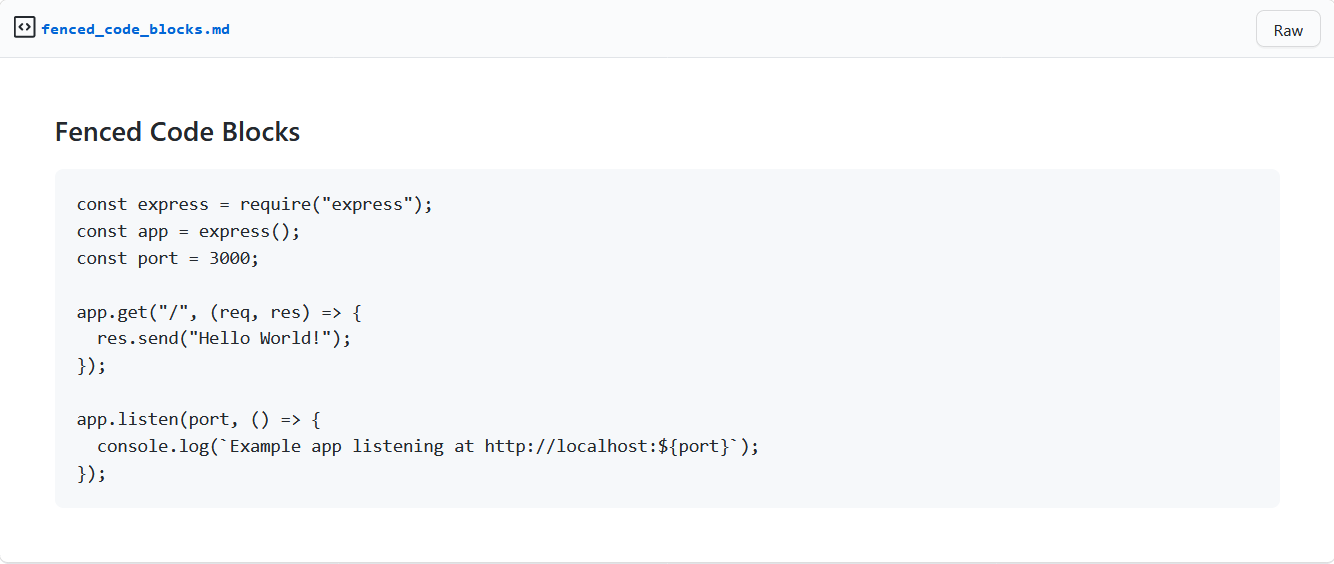
- Support for GFM “fenced” code blocks
- Language-specific syntax highlighting support inside GFM “fenced” code blocks for most popular languages (see below for the list of supported languages)
- Syntax highlighting for URLs in text which is auto-linked by GFM
- Proper syntax highlighting for bullets and numbers in ordered/unordered lists
- Proper syntax highlighting for bold and italics by ignoring multiple underscores in words
Markdown Enhancements
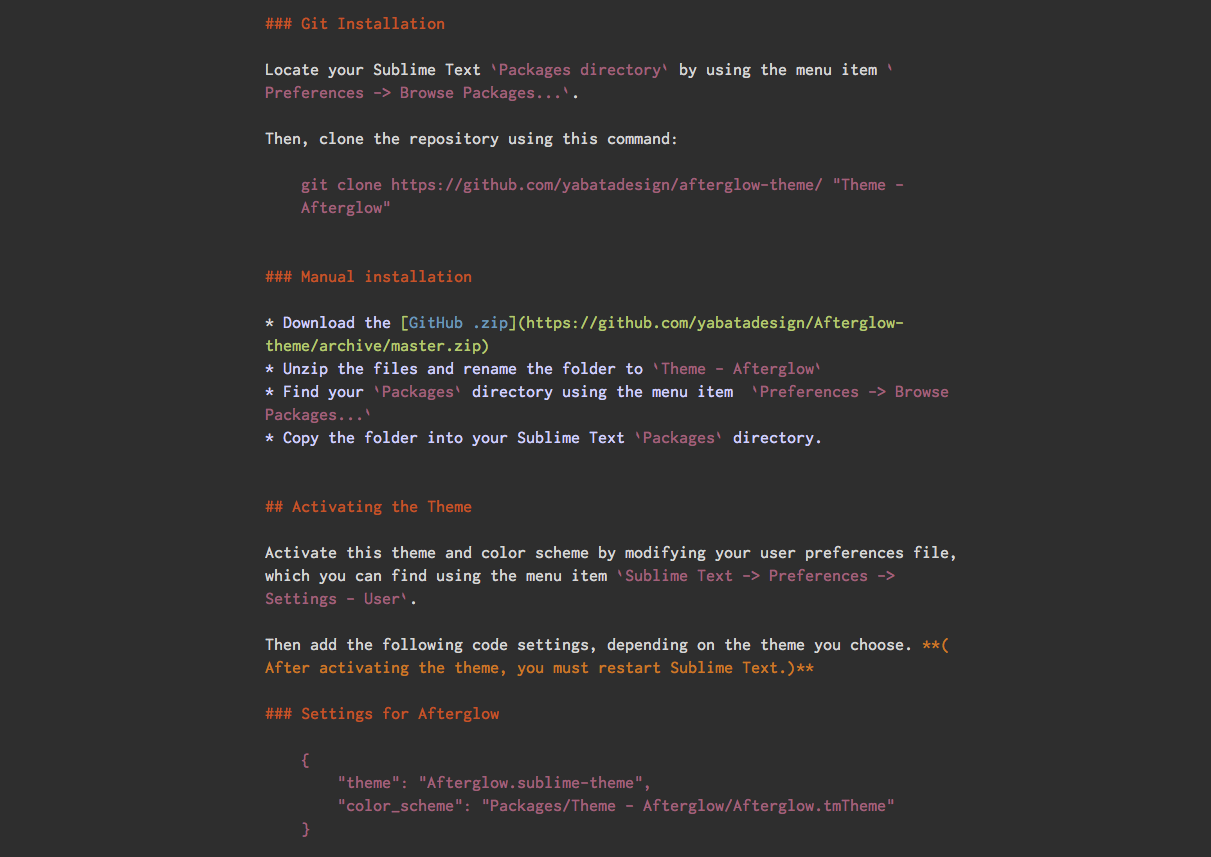
The following examples use the Monokai Extended theme.
Whitespace
Significant whitespace
Whitespace is significantonly directly before and directly after fenced code blocks! Following these instructions will ensure that highlighting works properly and consistently._
This is very simple:
- Add a newline before and after clode blocks
- No trailing spaces after the last code block
If you don't, it won't break your code but it won't always look awesome.
Comparisons with and without proper whitespace
Whitespace before the block
You will need to keep a space above and below fenced code blocks for predictable results with syntax highlighting. For example, this is what it looks like when there is no space before a fenced code block:
This is what it looks like with proper spacing:
Whitespace after the block
Also add a new line after code blocks, but make sure that there is no trailing whitespace next to the bottom fence.
With a trailing whitespace
Without a trailing whitespace
Supported languages
The following languages are highlighted inside fenced code blocks:
Note that in order for a language to be highlighted properly, you must have the language installed in Sublime Text.
coffee|coffeescriptcoffee front mattercppcsharpcsscc++diffejserlangunderscoregographqllodashhandlebars|hbs: requires the Sublime Text Handlebars packagehtml|html5inijadejavajavascript|jsjsonjson front matterjulialessls|livescript|LiveScriptluamd|markdownnginxobjective-cobjective-c++perlrrubysassscalascssshellbashsql|ddl|dmlpostgresql|postgres|pgsqlstylswiftswigliquidxmlyamlyaml front matter
CSS
Before
After
LESS
Before
After
HTML
Before
After
JavaScript
Before
After
Coffee
Before
After
LiveScript
Before
After
Shell
Before
After
YAML Front Matter
See gray-matter
Before
After
Coffee Front Matter
See gray-matter
Before
After
Authors
Jon Schlinkert
Alexander Krivoshhekov
Copyright and license
Copyright 2013-2015 Jon Schlinkert
Let's face it: Writing content for the Web is tiresome. WYSIWYG editors help alleviate this task, but they generally result in horrible code, or worse yet, ugly web pages.
Markdown is a better way to write HTML, without all the complexities and ugliness that usually accompanies it.
Some of the key benefits are:
- Markdown is simple to learn, with minimal extra characters, so it's also quicker to write content.
- Less chance of errors when writing in markdown.
- Produces valid XHTML output.
- Keeps the content and the visual display separate, so you cannot mess up the look of your site.
- Write in any text editor or Markdown application you like.
- Markdown is a joy to use!
John Gruber, the author of Markdown, puts it like this:
The overriding design goal for Markdown’s formatting syntax is to make it as readable as possible. The idea is that a Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions. While Markdown’s syntax has been influenced by several existing text-to-HTML filters, the single biggest source of inspiration for Markdown’s syntax is the format of plain text email.-- John Gruber
Grav ships with built-in support for Markdown and Markdown Extra. You must enable Markdown Extra in your system.yaml configuration file.
Without further delay, let us go over the main elements of Markdown and what the resulting HTML looks like:
Headings
Headings from h1 through h6 are constructed with a # for each level:
Renders to:
h2 Heading
h3 Heading
h4 Heading
h5 Heading
h6 Heading
HTML:
Comments should be HTML compatible
Comment below should NOT be seen:
Horizontal Rules
The HTML <hr> element is for creating a 'thematic break' between paragraph-level elements. In markdown, you can create a <hr> with any of the following:
___: three consecutive underscores---: three consecutive dashes***: three consecutive asterisks
renders to:
Body Copy
Body copy written as normal, plain text will be wrapped with <p></p> tags in the rendered HTML.
So this body copy:
renders to this HTML:
A line break can be done with 2 spaces followed by 1 return.
Inline HTML
If you need a certain HTML tag (with a class) you can simply use HTML:
Emphasis
Bold

For emphasizing a snippet of text with a heavier font-weight.
The following snippet of text is rendered as bold text.
renders to:
rendered as bold text
and this HTML:
Italics
For emphasizing a snippet of text with italics.
The following snippet of text is rendered as italicized text.
renders to:
rendered as italicized text
and this HTML:
Strikethrough
In GFM (GitHub flavored Markdown) you can do strikethroughs.
Which renders to:
Strike through this text.

HTML:
Blockquotes
For quoting blocks of content from another source within your document.
Add > before any text you want to quote.
Renders to:
Fusion Drive combines a hard drive with a flash storage (solid-state drive) and presents it as a single logical volume with the space of both drives combined.
and this HTML:
Blockquotes can also be nested:
Renders to:
Donec massa lacus, ultricies a ullamcorper in, fermentum sed augue.Nunc augue augue, aliquam non hendrerit ac, commodo vel nisi.
Sed adipiscing elit vitae augue consectetur a gravida nunc vehicula. Donec auctorodio non est accumsan facilisis. Aliquam id turpis in dolor tincidunt mollis ac eu diam.

Notices
The old mechanism for notices overriding the block quote syntax (>>>) has been deprecated. Notices are now handled via a dedicated plugin called Markdown Notices
Lists
Unordered
A list of items in which the order of the items does not explicitly matter.
You may use any of the following symbols to denote bullets for each list item:
For example
Renders to:
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
And this HTML
Ordered
A list of items in which the order of items does explicitly matter.
Renders to:
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
And this HTML:
TIP: If you just use 1. for each number, Markdown will automatically number each item. For example:
Renders to:
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
Code
Inline code
Wrap inline snippets of code with `.
Renders to:
In this example, <section></section> should be wrapped with code.
HTML:
Indented code
Or indent several lines of code by at least four spaces, as in:
Renders to:
HTML:
Block code 'fences'
Use 'fences' ``` to block in multiple lines of code with a language attribute
HTML:
Syntax highlighting
GFM, or 'GitHub Flavored Markdown' also supports syntax highlighting. To activate it, simply add the file extension of the language you want to use directly after the first code 'fence', ```js, and syntax highlighting will automatically be applied in the rendered HTML. For example, to apply syntax highlighting to JavaScript code:
Renders to:
For syntax highlighting to work, the Highlight plugin needs to be installed and enabled. It in turn utilizes a jquery plugin, so jquery needs to be loaded in your theme too.
Tables
Tables are created by adding pipes as dividers between each cell, and by adding a line of dashes (also separated by bars) beneath the header. Note that the pipes do not need to be vertically aligned.
Renders to:
| Option | Description |
|---|---|
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
And this HTML:
Right aligned text
Adding a colon on the right side of the dashes below any heading will right align text for that column.
| Option | Description |
|---|---|
| data | path to data files to supply the data that will be passed into templates. |
| engine | engine to be used for processing templates. Handlebars is the default. |
| ext | extension to be used for dest files. |
Links
Basic link
Renders to (hover over the link, there is no tooltip):
HTML:
Add a title
Renders to (hover over the link, there should be a tooltip):
HTML:
Markdown Syntax Cheat Sheet
Named Anchors
Named anchors enable you to jump to the specified anchor point on the same page. For example, each of these chapters:
will jump to these sections:
NOTE that specific placement of the anchor tag seems to be arbitrary. They are placed inline here since it seems to be unobtrusive, and it works.
Images
Md Markdown Syntax Examples
Images have a similar syntax to links but include a preceding exclamation point.
or:
Md Markdown Syntax In C
Like links, images also have a footnote style syntax:
With a reference later in the document defining the URL location:
